Kurs Web Design – Pakiet
- SKU: N/A

Kurs Web Design – Pakiet
6 400,00 zł netto


Kurs Web Design z certyfikatem Akademii IT Media
Kurs stacjonarnie w Warszawie lub online – na żywo
Jako jedyny w Polsce Elitarny Edukacyjny Partner Adobe mamy zaszczyt zaprosić Cię na kompleksowy Kurs Web Design! Kurs prowadzony jest w formie zajęć stacjonarnych w Warszawie lub online z dowolnej lokalizacji. Ma charakter praktycznych ćwiczeń warsztatowych z trenerem.
Kurs Web Design składa się z trzech szkoleń, kolejność ich realizacji zależy od uczestnika:
Interesuje Cię kariera jako Web Designer? Naucz się kompleksowego projektowania stron internetowych przy pomocy najpopularniejszych narzędzi tj. Adobe Photoshop, Adobe Illustrator, WordPress.
Ten kurs składa się z trzech dostępnych osobno szkoleń
Co zyskasz dzięki naszemu szkoleniu?
Najczęstsze wyzwania przed naszym kursem
Rozumiemy, że rozpoczęcie kariery w web designie bez portfolio może być trudne. Dlatego nasze szkolenia skupiają się na praktycznych projektach, które pozwolą Ci stworzyć własne portfolio już podczas nauki. Pod okiem doświadczonych trenerów będziesz realizować różnorodne zadania. Dzięki temu, po ukończeniu kursu, będziesz miał gotowe prace, które możesz zaprezentować potencjalnym klientom lub pracodawcom.
Kurs Web Design - program szczegółowy
Kurs składa się z 11 dni warsztatowych (8.30-16.30):
Szkolenie Adobe Photoshop - Podstawowy
Dzień 1
- Podstawowe informacje o grafice bitmapowej, jej zalety i wady
- Grafika bitmapowa, a wektorowa
- Wielkość obrazu, rozdzielczość, głębia bitowa
- Tryby definiowania kolorów: RGB, CMYK, inne
- Podstawowe formaty graficzne
- Przeglądanie plików graficznych
- Sortowanie, filtrowanie i wyszukiwanie zdjęć
- Ocenianie i oznaczanie obrazów
- Otwieranie obrazów z programu Bridge
- Nowoczesne narzędzia retuszu
- Różnice pomiędzy narzędziami i różne techniki retuszu
- Usuwanie detali i artefaktów, przebarwień
- Korygowanie skóry, usuwanie krostek i wygładzanie
- Usuwanie dużych obiektów i postaci
- Wykorzystanie nowoczesnych algorytmów sztucznej inteligencji podczas retuszu
- Narzędzia do odchudzania i budowania masy mięśniowej
- Korekta sylwetki
- Dodawanie uśmiechu oraz inna korekta twarzy
- Korekta skóry, twarzy oraz ważnych detali
- Wykorzystanie sztucznej inteligencji – Adobe Firefly podczas retuszu
- Różne metody retuszu z użyciem AI
- Narzędzia i właściwy ich dobór
- Wykorzystanie zaznaczenia do precyzyjnego retuszu
Dzień 2
- Wykorzystanie nowoczesnych i automatycznych narzędzi zaznaczania
- Korekta zaznaczenia
- Szczegółowe dopasowanie kształtów oraz krawędzi
- Szybka maska i perfekcyjne korygowanie zaznaczenia
- Wykorzystanie zaznaczenia do tworzenia warstw
- Podstawy pracy z warstwami
- Retusz i poprawa zdjęć źródłowych
- Wycinanie obiektów i postaci z tła
- Dopasowanie zaznaczenia
- Dodawanie nowego tła
- Tworzenie ciekawych efektów tła, wykorzystanie filtrów
- Wykorzystanie sztucznej inteligencji – Adobe Firefly do generowania różnych teł i fotomontaży
- Retusz gotowego projektu
- Rodzaje tekstu
- Wprowadzanie tekstu na ścieżce
- Dodawanie efektów tekstowych
- Dodawanie i edycja tekstów
- Wykorzystanie kształtów wektorowych
- Narzędzia do przekształcenia warstwy
- Przygotowanie reklam i banerów
- Skalowanie, obracanie, zniekształcanie i dopasowanie do perspektywy
- Tworzenie realistycznych wizualizacji reklam na bilboardach ulicznych
- Wycinanie obiektów z tła i retusz zbędnych detali
- Korekta zaznaczenia i wykorzystanie warstw
- Różne formy przekształceń konieczne do tworzenia różnorodnych wizualizacji
- „Ubieranie” postaci oraz wykorzystanie sztucznej inteligencji do tworzenia stylizacji
- Wizualizacje na koszulkach, kubkach, puszkach czy butelkach
- Wizualizacje w perspektywie
- Tworzenie grafiki typu mockup z użyciem AI – Adobe Firefly
- Banery wyborcze
- Reklamy produktów
- Plakaty, reklamy dotyczące imprez sportowych czy muzycznych
- Tworzenie ciekawych efektów tła
- Dodawanie realistycznych cieni
- Wykorzystanie sztucznej inteligencji – Adobe Firefly
- Retusz gotowego projektu
- Różne formy wizualizacji gotowej pracy
Dzień 3
- Narzędzia do pracy z jasnością i kontrastem
- Wykorzystanie histogramu do oceny jakości zdjęcia
- Narzędzia do precyzyjnego sterowania jasnością i kontrastem
- Wykorzystanie zaznaczenia do pracy z jasnością
- Retusz punktowy
- Narzędzia do pracy z kolorem
- Różnice pomiędzy konkretnymi narzędziami
- Duże zmiany kolorów – zmiana koloru koszulki, butów, wybranych elementów zdjęcia
- Subtelne dopasowanie kolorów – np. dopasowanie koloru skóry
- Edycja temperatury barwowej – ocieplanie i chłodzenie zdjęć
- Wykorzystanie zaznaczenia i warstw podczas edycji kolorów
- Wykorzystanie histogramu do oceny jakości zdjęcia
- Praktyczne przykłady oraz efekty
- Zasady użycia maski
- Wykorzystanie maski do różnego typu fotomontaży
- Maska jako narzędzie retuszu
- Maska jako narzędzie wycinania z tła
- Efekty specjalne z użyciem masek
- Maska, a szybka maska – porównanie i różnice
- Fotomontaże i reklamy z użyciem masek
- Tworzenie warstw typu Smart Object
- Edycja obiektów inteligentnych
- Wykorzystanie retuszu i zaznaczenia
- Warstwy i dopasowanie kolorów
- Praca z tekstem i kształtami wektorowymi
- Łączenie warstw i obiektów wektorowych
- Dodawanie cieni
- Zasady tworzenia cieni
- Dodawanie blasku, błysków, zmiana kolorów
- Efekty specjalne i użycie sztucznej inteligencji – Adobe Firefly
- Praca ze sztuczną inteligencją i maskami, korekta elementów generowanych za pomocą sztucznej inteligencji
- Wizualizacje
- Kadrowanie, powiększanie obszaru roboczego z użyciem AI – Adobe Firefly
- Smart Objects (Obiekty inteligentne) zasady tworzenia, użycia i pracy z obiektami
- Zapis efektów pracy
- Wykorzystanie przezroczystości
Szkolenie Adobe Illustrator – Podstawowy
Dzień 1
- Porównanie różnych wersji programu
- Adobe Creative Cloud
- Preferencje ogólne
- Narzędzia i palety
- Podstawowe skróty klawiaturowe
- Zalety i wady grafiki wektorowej
- Grafika wektorowa a zdjęcia
- Narzędzia do pracy z grafiką wektorową
- Rodzaje dokumentów
- Definiowanie obszaru roboczego
- Zarządzanie wielkością obszaru roboczego
- Tryby koloru
- Podstawowe kształty wektorowe
- Rysowanie kwadratów, prostokątów, wieloboków i gwiazd
- Precyzyjne tworzenie wybranych kształtów
- Opcje figur i ścieżek
- Zaznaczanie i skalowanie ścieżek
- Obracanie obiektów
- Dodawanie koloru wypełnienia i obrysu
- Zarządzanie obrysem i opcje obrysów
- Dobieranie koloru naszej pracy
- Poznanie opcji podglądu dokumentu
- Zaznaczanie, kopiowanie i grupowanie obiektów
- Edytowanie elementów grupy
- Poznanie narzędzia zaznaczania
- Czarna strzałka, biała strzałka, lasso
- Opcje narzędzi zaznaczania
- Poznanie skutecznych technik zaznaczania
- Shape Builder (Generator kształtów)
- Łączenie obiektów wektorowych
- Tworzenie ścieżek o nieregularnych kształtach
- Tworzenie logotypów korzystając z narzędzi łączenia i dzielenia ścieżek
- Budowanie złożonych kształtów wektorowych na bazie prostych figur geometrycznych
- Tworzenie piktogramów informacyjnych
- Budowanie ikon programów komputerowych
Dzień 2
- Opis tekstowy
- Tworzenie obiektów lub scen
- Wybór propozycji
- Rysowanie kształtów wektorowych
- Opcje ołówka
- Rysowanie i wygładzanie ścieżek
- Łączenie ścieżek
- Rodzaje pędzli
- Malowanie z użyciem różnych typów pędzla
- Biblioteki pędzli
- Tworzenie własnych pędzli
- Wykorzystanie pędzli do tworzenia ilustracji
- Zaawansowane narzędzia skalowania
- Obracanie i pochylanie ścieżek
- Inne przekształcenia
- Powtarzanie podobnych działań
- Poznanie narzędzie Tworzenia przejść – Blend
- Tworzenie różnorodnych przejść
- Rozmieszczanie obiektów
- Poznanie sposobów rozmieszczania i wyrównywania obiektów
- Poznanie rodzajów kolorów w programie Illustrator
- Tworzenie i modyfikowanie kolorów
- Biblioteki kolorów
- Adobe Color
- Opis tekstowy
- Przykładowe polecenie
- Kolory wymagane
- Używanie symboli
- Edycja symboli
- Zarządzanie symbolami
- Narzędzi pracy z symbolami
- Tworzenie własnych symboli
- Biblioteki symboli
Dzień 3
- Dodawanie masek wektorowych
- Edycja maski oraz jej zawartości
- Importowanie zdjęć i grafik bitmapowych
- Zasady importu, dobieranie rozmiaru, rozdzielczość i tryb koloru
- Zarządzanie elementami bitmapowymi
- Przekształcanie zdjęć i obrazów w grafikę wektorową
- Zasady wektoryzacji
- Wybór ustawień i opcji
- Wykorzystanie wektoryzowanych plików w praktycznych przykładach
- Tworzenie ikonek internetowych
- Poznanie różnych rodzajów tekstów
- Dodawanie tekstów
- Zamienianie tekstów na krzywe
- Parametry typograficzne
- Zasady edycji tekstu
- Przelewanie tekstów
- Budowanie złożonych projektów graficznych z użyciem zdjęć, tekstów i grafiki wektorowej
- Tworzenie plakatów i reklam
- Projektowanie ulotek i banerów reklamowych
- Poznanie podstawowych zasad użycia efektów
- Dodawanie i edytowanie efektów
- Zarządzanie efektami
- Poznanie różnych formatów zapisu
- Tworzenie plików PDF
- Zapis elementów SVG
- Przygotowanie plików do pracy z innymi grafikami
Kurs WordPress - Podstawowy: Tworzenie stron z szablonami
Dzień 1
- Zalety strony wyposażonej w systemem zarządzania treścią (CMS)
- Popularne systemy CMS – WordPress, Joomla, Drupal …
- Wykorzystanie projektów Open Source przy tworzeniu strony www
- Dlaczego WordPress? – wady i zalety systemu
- Typy domen
- Gdzie można kupić domenę
- Poczuj się swobodnie – co to jest: transfer domeny, cesja, delegacja DNS, kod authinfo
- Wyjaśnienie pojęć:
- baza danych,
- klient ftp,
- certyfikat SSL,
- pojemność konta hostingowego
- kopia bezpieczeństwa
- autoinstalator
- Wymagania oraz instalacja systemu WordPress
- Sposoby instalacji WordPress’a – localhost / hosting
- Instaluję WordPress na swoim komputerze – konfiguracja serwera lokalnego
- Przygotowanie bazy danych MySQL
- Instalacja z wykorzystaniem autoinstalatora – szybka instalacja
- Plik konfiguracyjny wp-config – nie jest taki straszny
Dzień 2
- Przegląd interfejsu
- Główne ustawienia w WordPress
- Dostosowanie wyglądu kokpitu
- Tworzenie przyjaznych adresów URL
- Przegląd i instalacja motywów
- Tworzenie motywu potomnego
- Możliwości rozbudowy serwisu o dodatkowe funkcjonalności
- Dodawanie podstron
- Dodawanie kategorii oraz wpisów
- Tworzenie i konfiguracja menu nawigacyjnego
- Personalizacja gotowego motywu
- Wprowadzanie poprawek w obsłudze wersji językowej
- Bezpieczne korzystanie z motywu
- Wprowadzenie do tworzenia własnych typów treści
- Dodawanie różnych typów kont użytkowników
- Definiowanie dodatkowych uprawnień
Dzień 3
- Wprowadzenie
- Podstawowe sposoby formatowania treści w edytorze Gutenberg
- Przegląd gotowych bloków oraz ich możliwości wykorzystania
- Ćwiczenia praktyczne
- Dodatkowe bloki
- Od czego zacząć?
- Budowa motywu WordPress
- Przydatne narzędzia: Visual Studio Code oraz konsola DevTools w przeglądarce
- Dodawanie własnych styli wizualnych
- Zarządzanie biblioteką mediów
- Tworzenie galerii zdjęć
- Formularze: tworzenie, konfiguracja oraz dostosowanie wizualne
- Zabezpieczenie formularzy przed SPAM-em
- Narzędzia ułatwiające zarządzanie stroną www
- Obsługa i zarządzanie użytkownikami
- Osadzanie Google Maps
- Umieszczanie multimediów
- Osadzanie treści z social mediów
- Podłączanie statystyk
- Konfiguracja narzędzi pomagających w SEO
- Wersje językowe: WPML / Polylang
- Obsługa ciasteczek
Dzień 4
- Wady i zalety Divi
- Wady i zalety Elementor
- Wady i zalety WPBakery Page Builder
- Wykorzystanie różnorodnych selektorów CSS
- Zasady dziedziczenia
- Hierarchia stylów
- Użycie zaawansowanych właściwości CSS do formatowania elementów strony i jej układu
- WooCommerce – wprowadzenie
- Wady i zalety
- Konfiguracja sklepu
- Wprowadzanie produktów (przegląd najważniejszych ustawień)
- Przydatne wtyczki i integracje z zewnętrznymi usługami
- Wdrażanie systemu płatności
Dzień 5
- Eksportowanie i importowanie serwisu
- Zabezpiecz się
- Tworzenie kopii bezpieczeństwa
- Na co zwracamy uwagę?
- Skąd mogę pobierać i instalować aktualizacje?
- Indeksacja strony www w wyszukiwarce Google
- Optymalizacja strony pod wyszukiwarki
- Dodatkowe rozwiązania wspomagające indeksację strony
- Tips & Triks
Nasi trenerzy:

Paweł Zakrzewski
Certyfikowany Trener Adobe. Wybitny fachowiec w dziedzinie szkoleń z oprogramowania Adobe.
Jeden z wiodących trenerów Akademii IT

Robert Jarzębiński
Certyfikowany Trener Adobe. Uznany wykładowca, od ponad 17 lat prowadzi szkolenia, w kraju i za granicą.
Specjalizuje się w zakresie DTP, grafiki komputerowej a także tworzenia projektów na urządzenia mobilne. W Akademii IT Media prowadzi ponad 20 szkoleń i kursów.

Marcin Bober
Prowadzi szkolenia z zakresu budowania i optymalizacji serwisów www i aplikacji mobilnych.
W pracy dydaktycznej duży nacisk kładzie na przygotowanie słuchaczy do samodzielnej pracy i tworzenia własnych kreatywnych rozwiązań.

Jarek Foltman
Specjalista DTP z bardzo dużym doświadczeniem w projektowaniu graficznym, składzie i przygotowania do druku.
Jarek od 2012 roku z zamiłowaniem przekazuje sprawdzoną wiedzę z zakresu obsługi programów: Photoshop, InDesign, Illustrator, Lightroom, Bridge, CorelDRAW.

Bartosz Skórski
Projektant wzornictwa przemysłowego z zamiłowaniem do rzeczy ładnych.
Na co dzień, wykorzystuje zawodowo oprogramowanie wszelkiej maści od Office365 przez Adobe Creative Cloud po Autodesk.
Dla kogo jest ten kurs?
Stacjonarnie czy online?
Wybierz formę szkolenia najdogodniejszą dla siebie!
Szkolenie stacjonarnie
- Pełna koncentracja na nauce
- Networking
- Wizyta w Ośrodku Szkoleniowym IT Media
- Możliwość konsultacji z Zespołem IT Media
Szkolenie online na żywo
- Nauka z dowolnego miejsca na świecie
- Stałe połączenie z trenerem w czasie rzeczywistym
- Zdalna praca z Team Viewer na wysokiej klasy komputerach IT Media
- Wygodne szkolenie w zaciszu domowym
- Trener widzi prace uczestników i może pomóc zdalnie jednym kliknięciem
Opinie z ankiet po szkoleniu
Opinie z Google
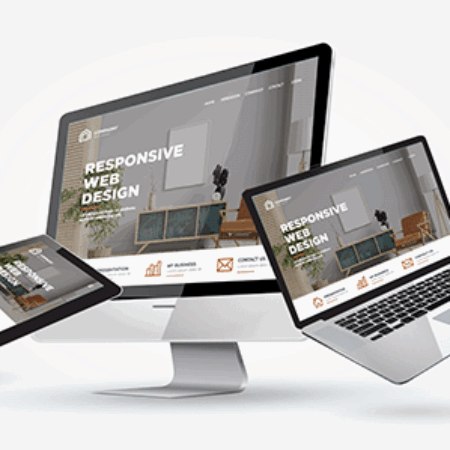
Projekty jakie wykonasz po kursie
Po ukończeniu Kursu Web Design stworzysz takie projekty, jak:



Nasze szkolenia - Akademia IT Media
Od ponad 20 lat mamy zaszczyt szkolić pracowników branży kreatywnej. Jesteśmy jednym z najbardziej rozpoznawalnych ośrodków szkoleniowych w Polsce. Jesteśmy jedynym w kraju Elitarnym Edukacyjnym Partnerem Adobe oraz Edukacyjnym Partnerem Blackmagic Design. Stawiamy na praktyczne umiejętności naszych kursantów, profesjonalne know how i naukę pod okiem doświadczonych trenerów.






Kurs Web Design - dowiedz się więcej
Projektowanie banerów i nie tylko
W ramach szkolenia Adobe Photoshop poznasz możliwości, jakie daje nam program Photoshop. Poznasz podstawy obróbki i edycji zdjęć. W tym także zmiany kolorystyki, kontrastu, ostrości zdjęcia oraz pracy z warstwami. Odkrycie różnych zastosowań Photoshopa przyda Ci się w konkretnych projektach graficznych tj. banery, które mogą przyciągać na Twoją stronę wielu odbiorców. Trener nauczy Cię również dobrych nawyków, dzięki którym zwiększysz swoją efektywność pracy z programem.
Tworzenie logo
Jednym z najlepszych programów przeznaczonych do projektowania grafik wektorowych np. logo, jest Adobe Illustrator. Jeżeli chciałbyś w przyszłości projektować strony www, na pewno wiedza na temat tego programu okaże się bardzo potrzebna. W trakcie kursu będziesz miał możliwość poznania podstawowych zasobów, jakie oferuje Adobe Illustrator. Co więcej, nauczysz się zasad pracy z obiektami wektorowymi i tworzenia grafik wektorowych. Zdobędziesz umiejętności tworzenia elementów graficznych, które będziesz mógł umieścić w aplikacji mobilnej lub na stronie www. Po szkoleniu Adobe Illustartor będziesz wiedział, w jaki sposób zaprojektować prostą infografikę, atrakcyjną reklamę, bądź baner internetowy. Dzięki temu Twoja strona będzie jeszcze bardziej przyjemna w odbiorze.
Profesjonalna strona z WordPress
Dopełnieniem kursu jest szkolenie WordPress – moduł I: profesjonalna strona internetowa z szablonami WordPress + Wstęp do HTML i CSS. Na zajęciach trener szczegółowo omówi zagadnienia związane z systemem CMS WordPress.
System CMS WordPress jest obecnie najpopularniejszym systemem zarządzania treścią realizowanym w ramach Open Source. Jest on wykorzystywany w blisko 25% wszystkich stron w Internecie. Wiele firm korzysta z tego systemu, zatem jego znajomość stwarza duże możliwości związane ze znalezieniem zatrudnienia. Oprócz korzyści finansowych WordPress daje nam sposobność do podzielenia się naszymi pomysłami, budowania społeczności czy podzielenia się z innymi naszą własną historią.
W ramach szkolenia WordPress uczestnicy zapoznają się z technikami instalacji systemu CMS WordPress. Co więcej, nauczą się zarządzania zawartością strony w tym systemie. Po zajęciach będziesz wiedział, w jaki sposób modyfikować i dostosowywać szablony systemu. Dodatkowo, zaczniesz poprawnie używać popularnych wtyczek, które rozbudowują funkcjonalność WordPress’a. Dowiesz się, jak korzystać z dodatkowych narzędzi Google’a i jak zoptymalizować stronę pod kątem wyszukiwarki. Na koniec odkryjesz proces publikacji gotowego serwisu w Internecie.
Zdobądź praktyczne umiejętności na Kursie Web Design
Kurs Web Design daje Ci możliwość nauczenia się pracy z najpopularniejszymi narzędziami tj. Adobe Photoshop, Adobe Illustrator oraz system zarządzania treścią – WordPress. W ramach uczestnictwa odkryjesz różne zastosowania niezbędne do przygotowania profesjonalnego projektu Twojej nowej strony www. Kurs Web Design otworzy przed Tobą drzwi do osiągnięcia kariery w branży IT, jako Web Designer.
Informacje dodatkowe
| Miejsce szkolenia | Warszawa, Online na żywo |
|---|---|
| Kurs Ps Podstawowy | 03.11.2025-05.11.2025 |
| Kurs Ai Podstawowy | 20.10.2025-22.10.2025 |
| Kurs WordPress Podstawowy | 08.12.2025-12.12.2025 |
| Miesiąc | Mar, Kwi |
| Czas | 88h | 11 dni (8:30-16:30) |